

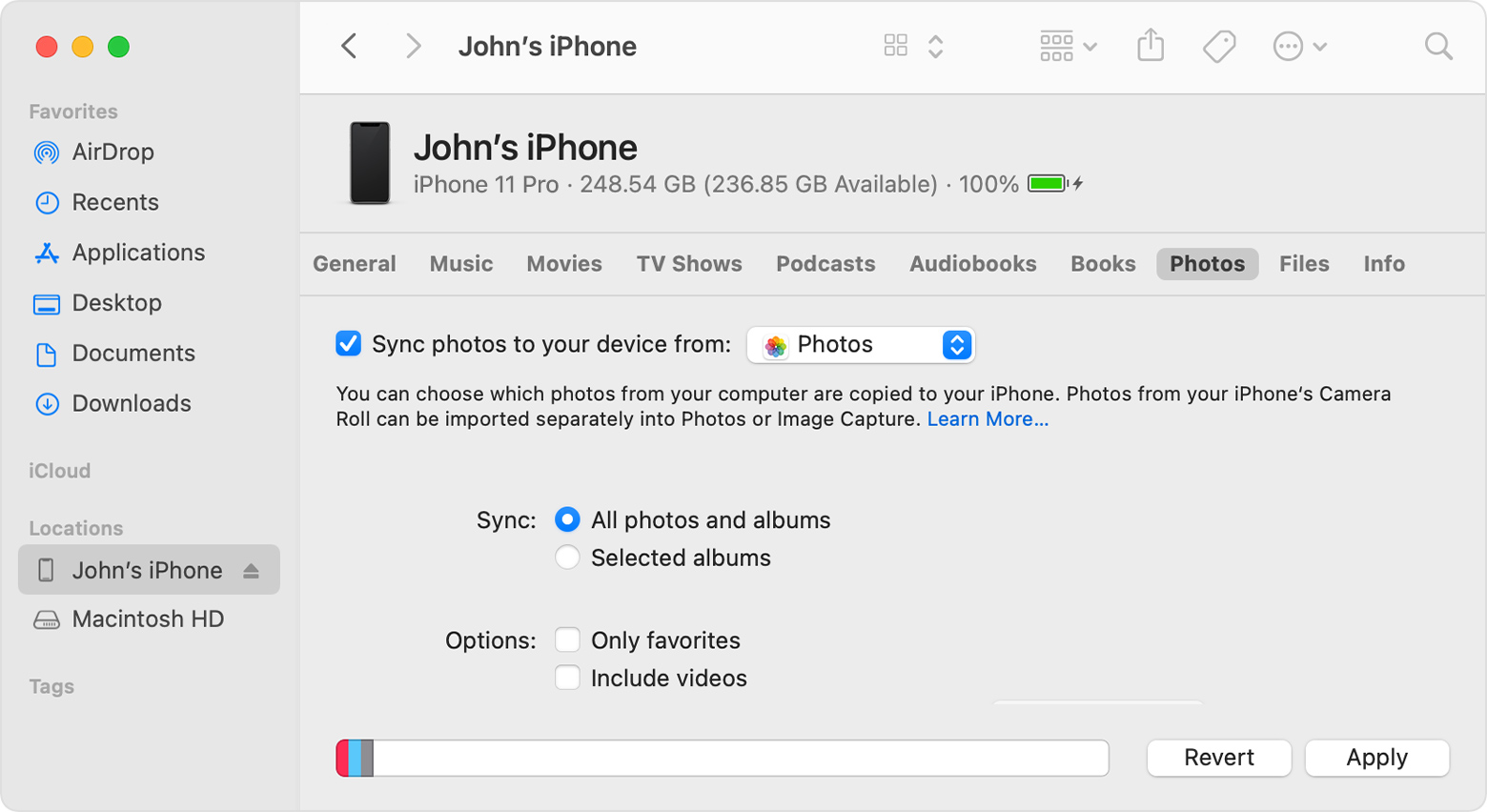
Next, we will create a new file for ImagePicker. Just make sure you select SwiftUI for the User Interface option. Let’s create a new project named SwiftUIImagePicker using the Single View Application template. Creating an ImagePicker in SwiftUIĪs always, I love to illustrate an API by building a demo. If there is nothing to update, you can leave the method blank. As we mentioned above, your Photos are also available on the web, and of course on the Mac via your Photos app on Mac. This will show all photos in your library, synced across your devices. On any iPhone, simply access the Photos app.
#How to access photo library on mac easy how to#
You can implement the method to update the configuration of the image picker controller. How to access iCloud Photos on iOS devices.

For the updateUIViewController method, it is called when the state of the app changes, which affect the image picker. If you shoot a snapshot, slo-mo, or selfie on your iPhone, it’s automatically added to iCloud Photos so it appears on your Mac, iOS and iPadOS devices, Apple TV,, and your PC. In the method, you are required to instantiate the UIImagePickerController and configure its initial state. iCloud Photos gives you access to your entire Mac photo and video library from all your devices. The makeUIViewController method is called when the ImagePicker is initialized. The protocol has two methods that you need to conform to. Working with UIViewControllerRepresentableīasically, to integrate UIImagePickerController in the SwiftUI project, you can wrap the controller using the UIViewControllerRepresentable protocol and implement the required methods: If you have already read the tutorial on UIViewRepresentable, all the procedures that we are going to discuss should be very familiar to you. It’s very similar to the UIViewRepresentable protocol, but UIViewControllerRepresentable is designed for wrapping a UIKit view controller. In this tutorial, we will walk you through the integration by using the UIViewControllerRepresentable protocol. So, how can use integrate the UIImagePickerController class into your SwiftUI view? While you can use the UIViewRepresentable protocol to wrap a UIKit view, but how about a view controller? You probably need to use camera or access the user’s photo library in your app. Earlier, we explored the use of UIViewRepresentable and show you how to integrate UITextView into a SwiftUI project.


 0 kommentar(er)
0 kommentar(er)
